
Redesigning a key UI element of FROG, "a platform to Fabricate and Run Orchestration Graphs, i.e. graphs that describe rich pedagogical scenarios. The projects concern the design of online real-time collaborative activities for learning and building a data analytics pipeline for monitoring and understanding students behavior". These lesson plans should retain the richness of interactions typical in a small classroom, while being as scalable as a MOOC.
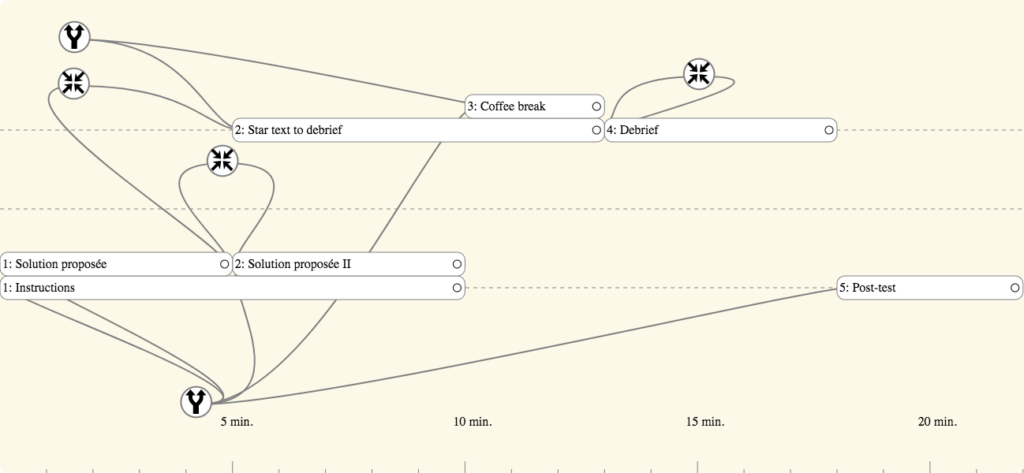
While another student worked on information architecture and the design system, I started working on the lesson's UI: the graph editor. The theory of orchestrating students between activities with operators guiding the students and information between activities is quite complex–but the interface to control the class should be simple. However, the previous graph interface was challenging to understand and use before and during class:

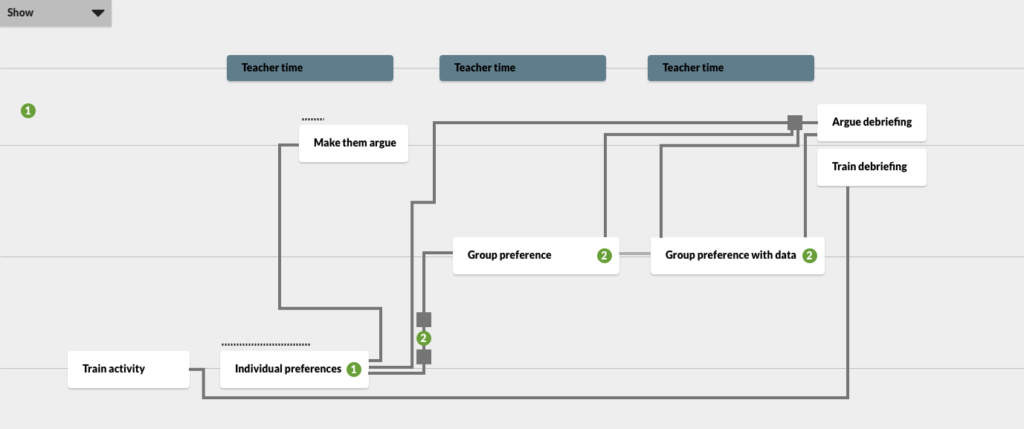
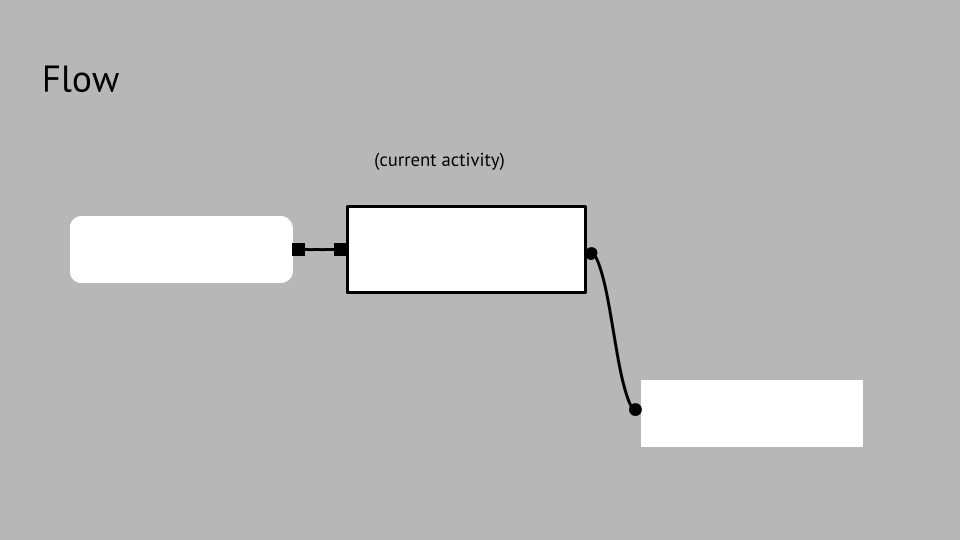
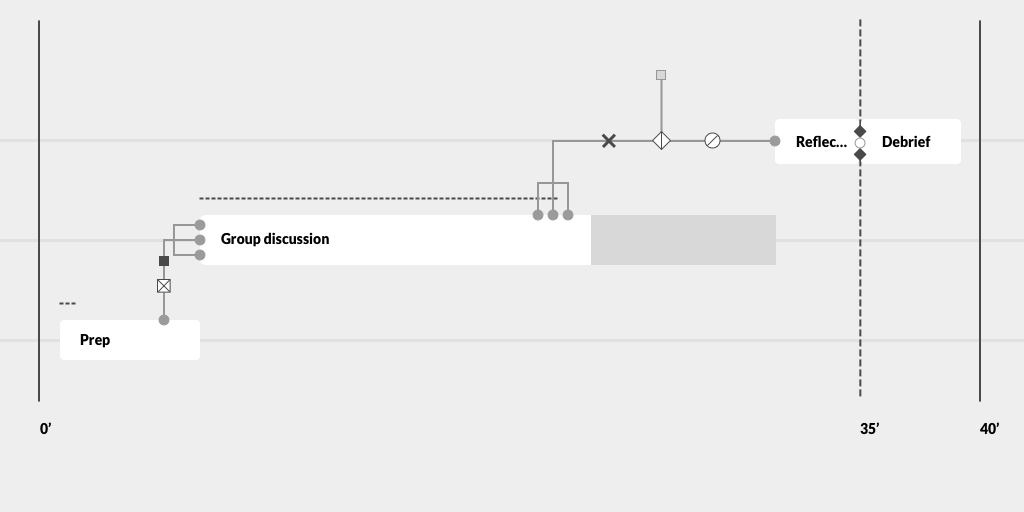
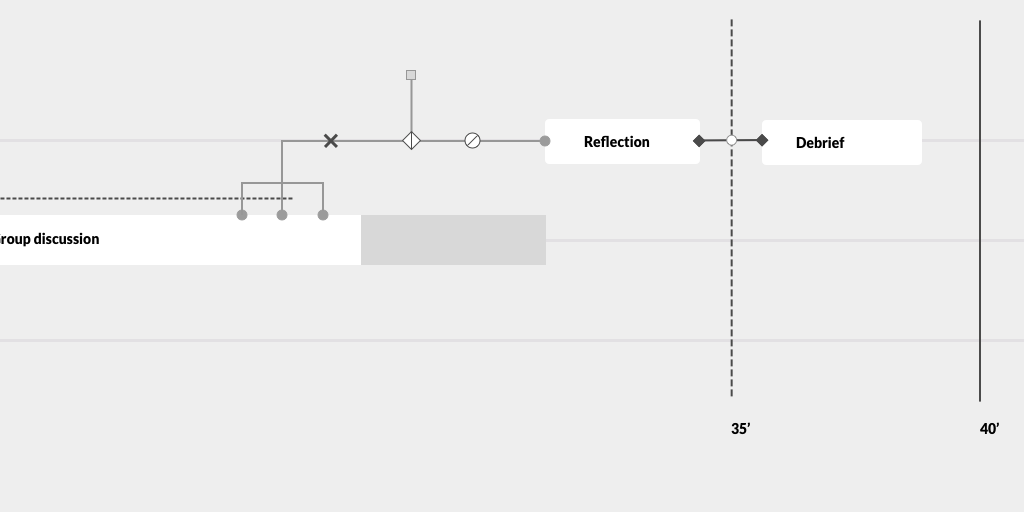
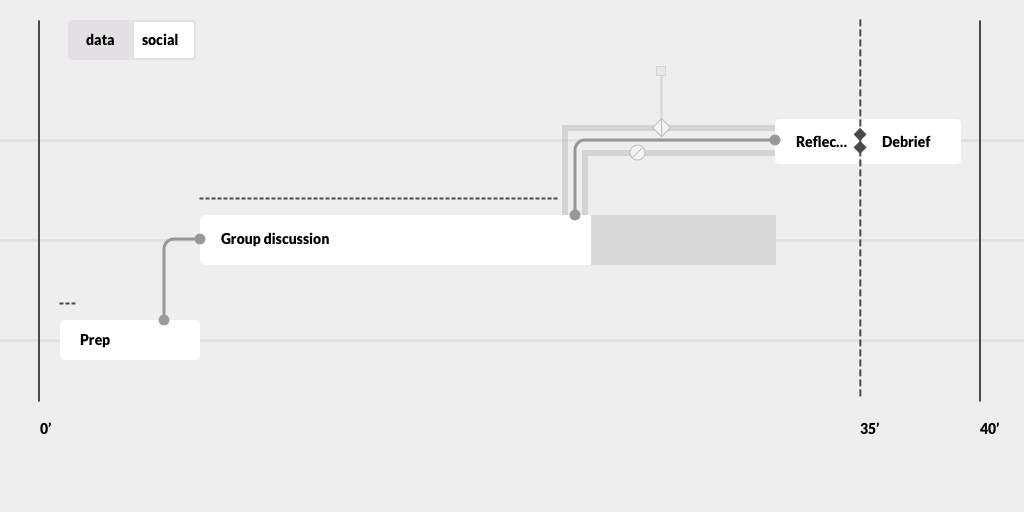
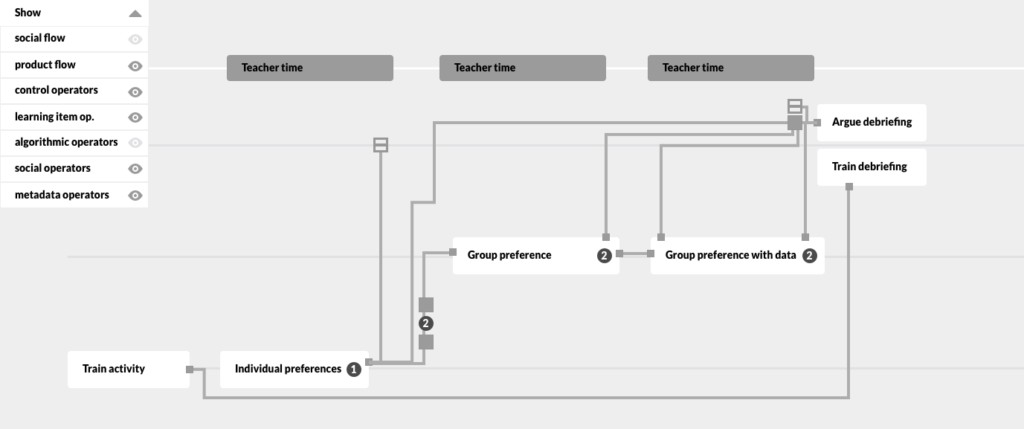
The location of an activity is absolute as it indicates when it should happen, however, the operator's is relative. I differentiated the look and positioning of activities and graphs, clarified the flow of students, information and gave a cleaner look without reducing the available information and crafted more fluid interactions.



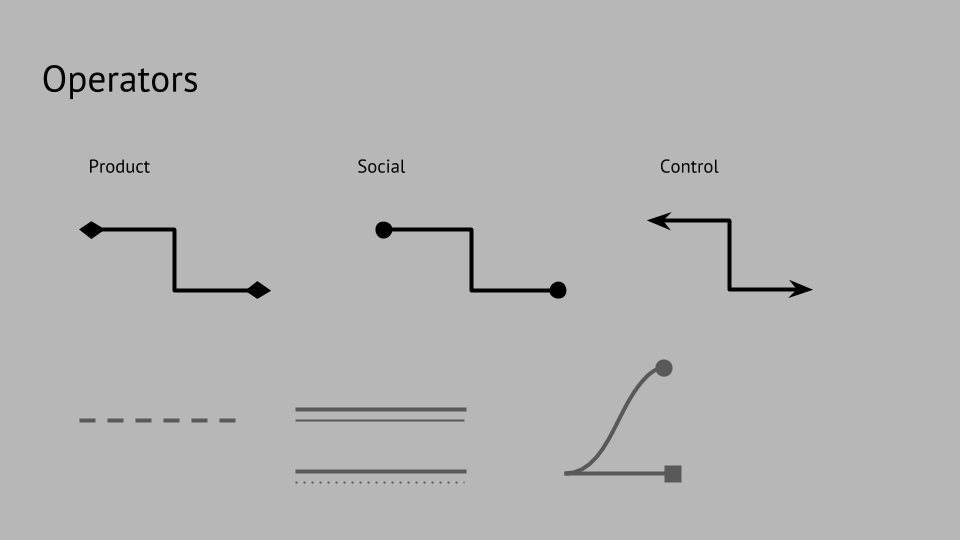
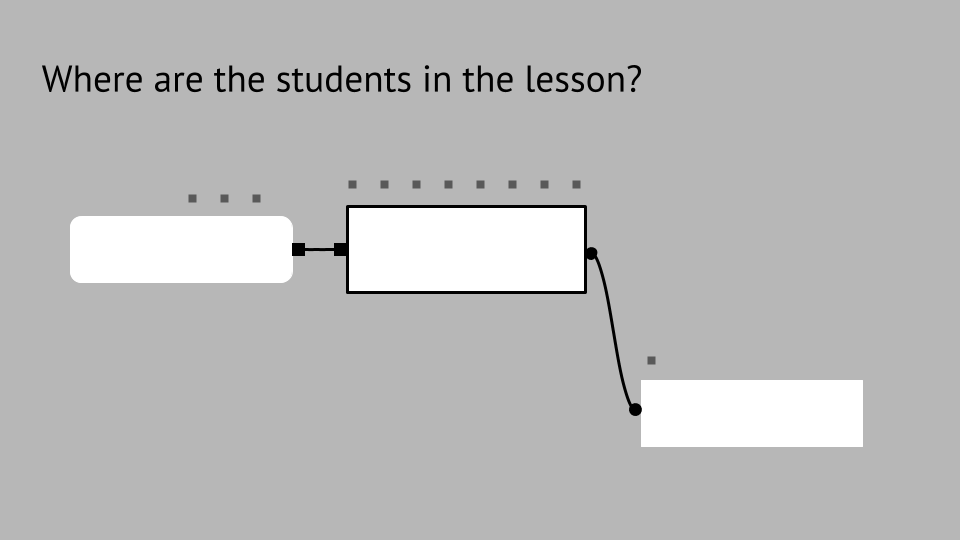
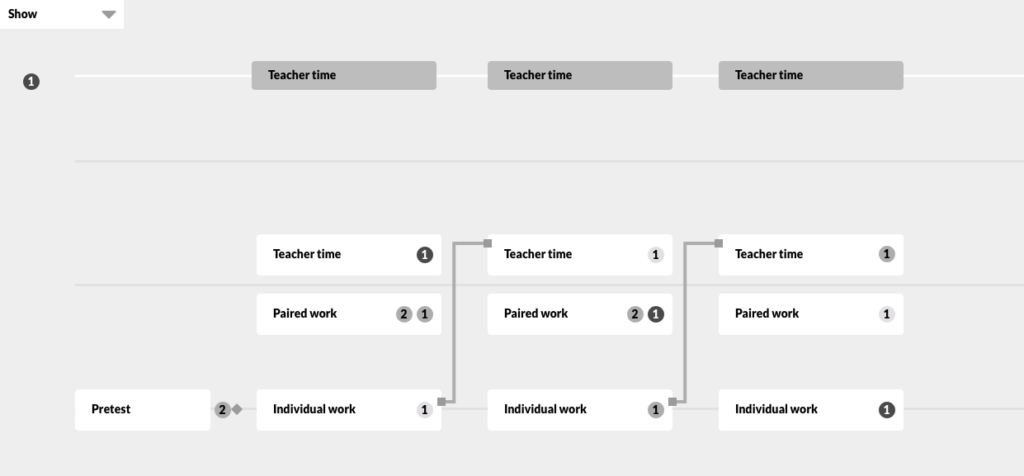
Should these operators be stacked on one line between activities or separated into whether they indicate flow of students or flow of information?




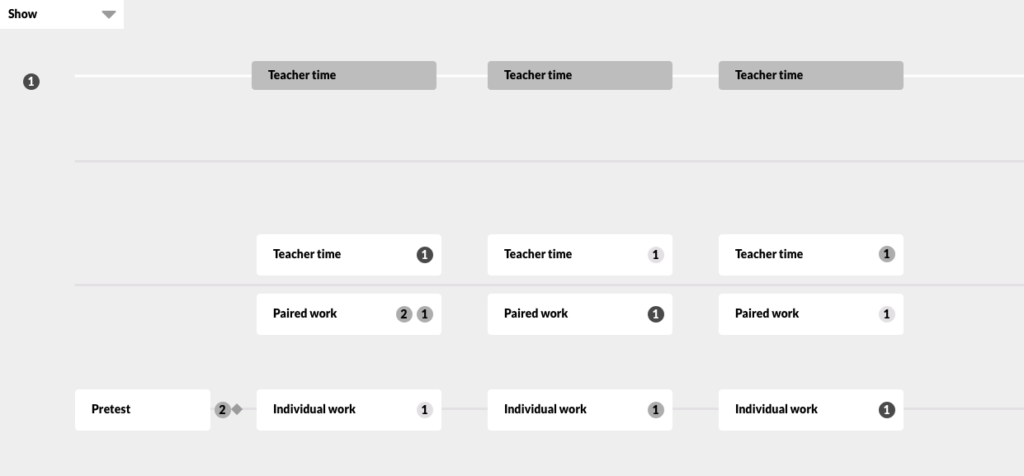
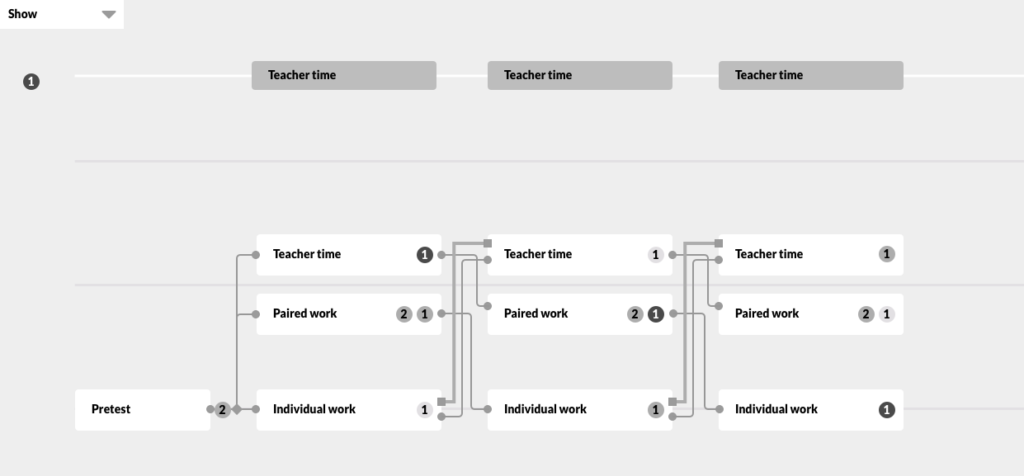
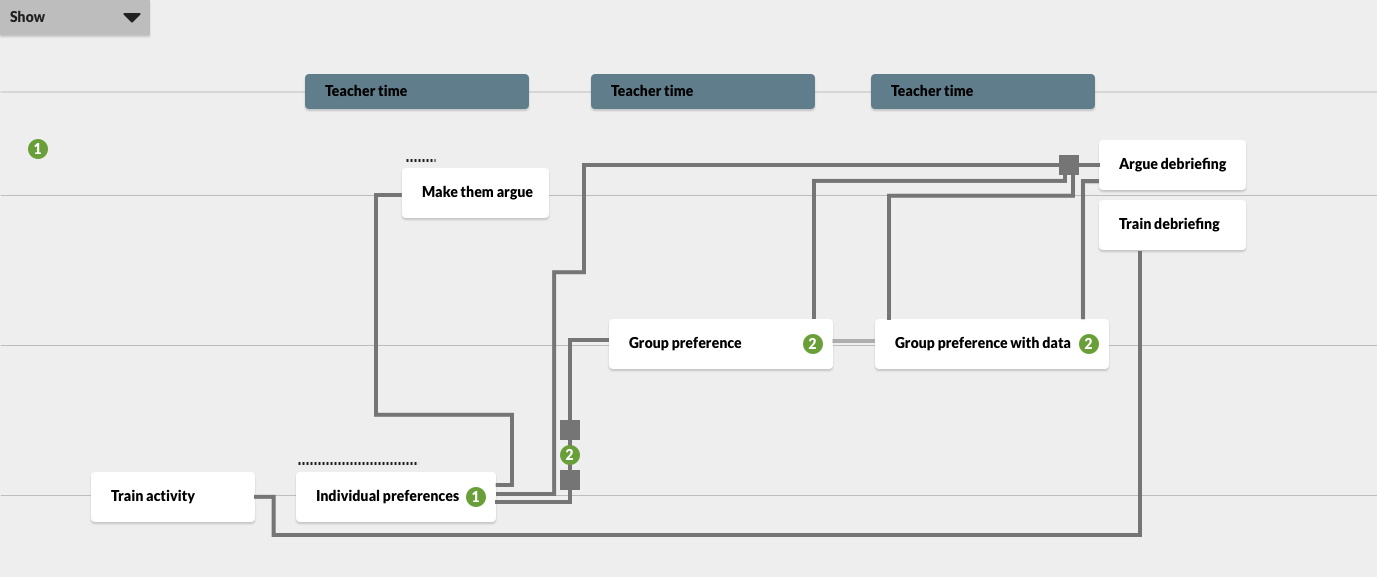
Our work group picked the second version as separating the two flows seemed clearer. After that, we needed a way to show only the relevant information in a clear way. What is relevant at any given moment should be controlled by the teacher (here I will omit the UI versions for the side menus). I also introduced a separate plane for the teacher's activities on top of the individual, group and class planes (which are the horizontal lines).


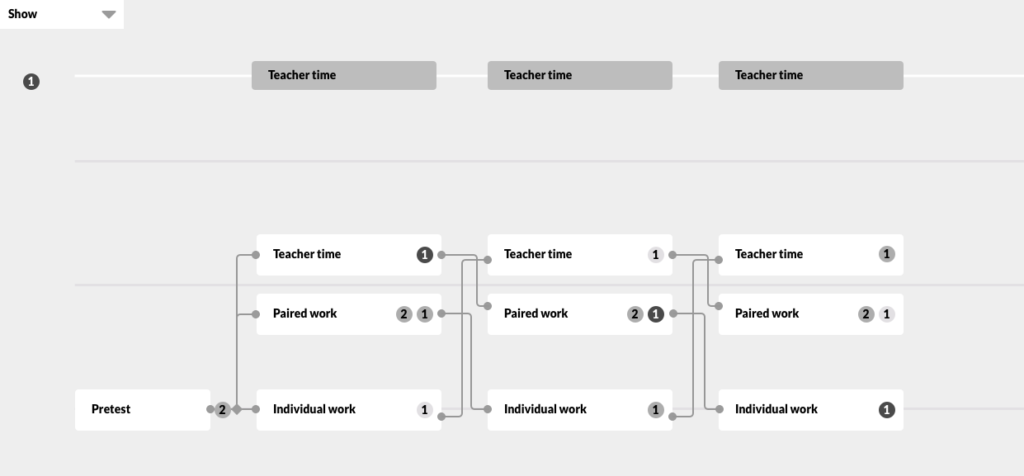
Social operators sometimes have to indicate quite complex and varied groupings during one lesson, which we indicate with numbers for the operator and colors for the different groups in each operator, e.g. the light grey group starts with 'individual work', then goes on to 'teacher time', and finishes with 'paired work'.


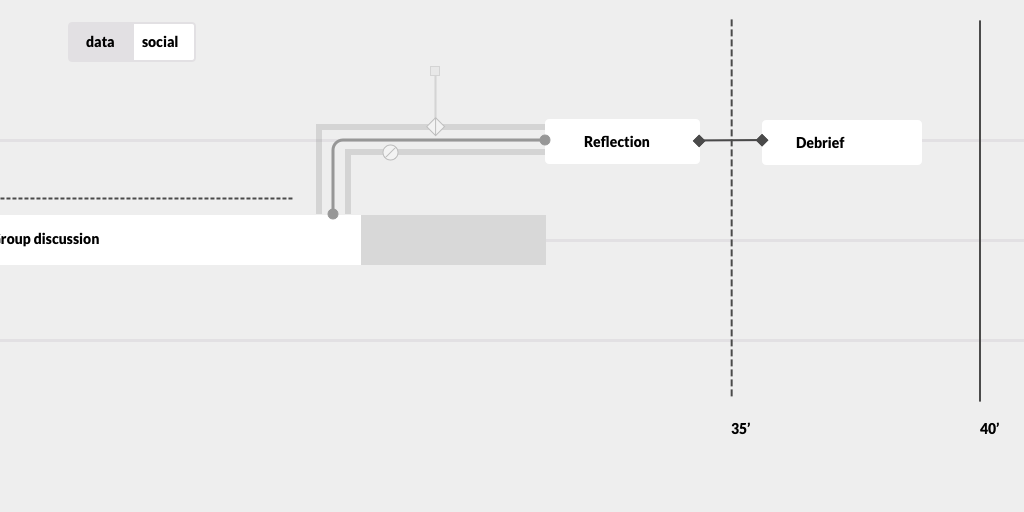
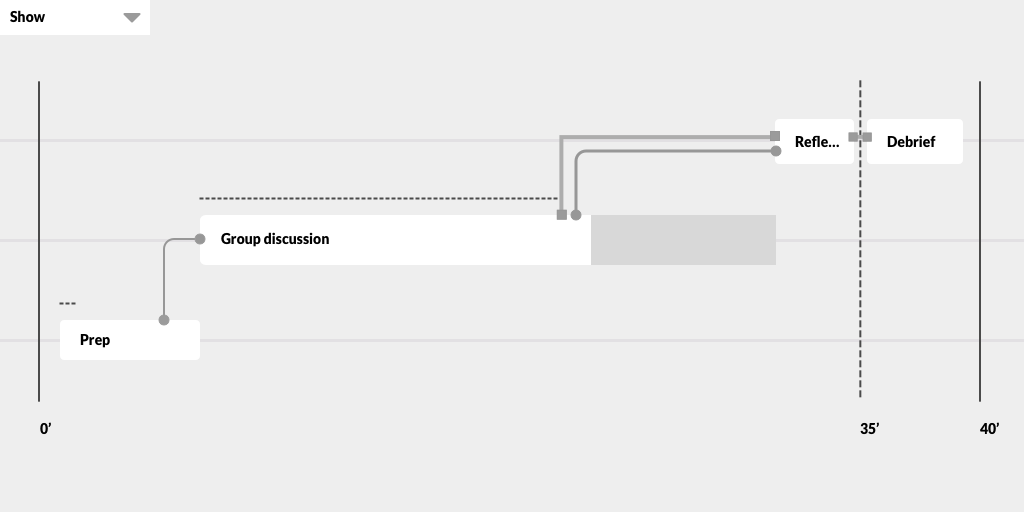
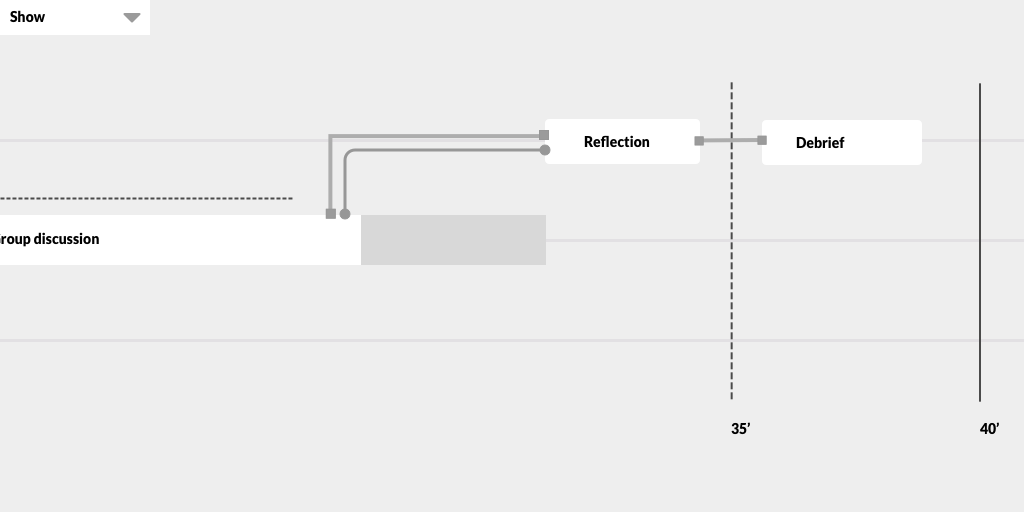
During class, it's important to give an absolute timeframe for the activities next to how they are related to each other.


Activities can be divided into sub-activities.

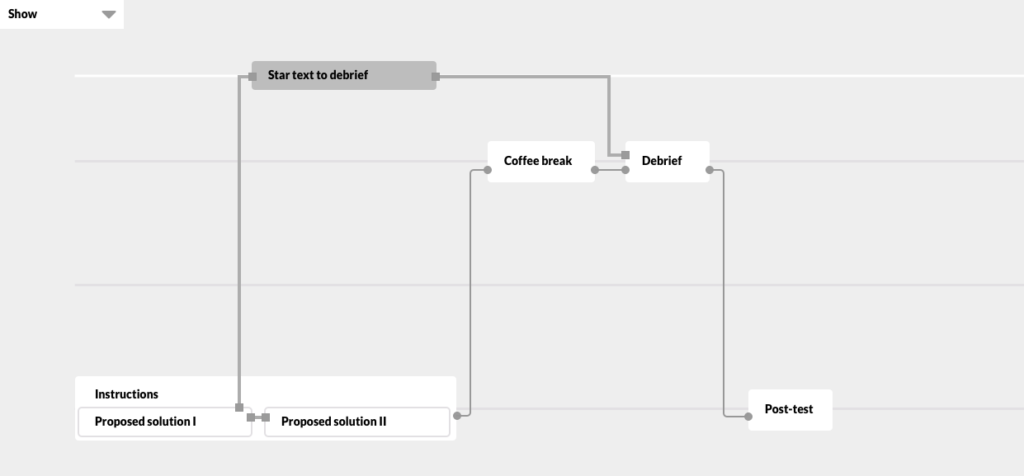
Some information, especially metadata about learning, does not flow from or to an activity in a class but to a dashboard or to a different lesson. In this case, one end of a line is disconnected.

And a video to demonstrate the interactions during the building of a graph.
After the necessary usability-tests and iterations, it will be implemented using the overall design system.
Team: Jennifer Kaitlyn Olsen, Stian Haklev, Prastut Kumar

No comments.